Conference UI Theming
HMC provides a rich set of customization options for colors and icons for the Conference UI.
In the Settings Panel, you can override every single icon used in the interface as well as every single color.
Colors
Conference UI supports two themes: Light and Dark.
You can customize the colors for each theme individually.
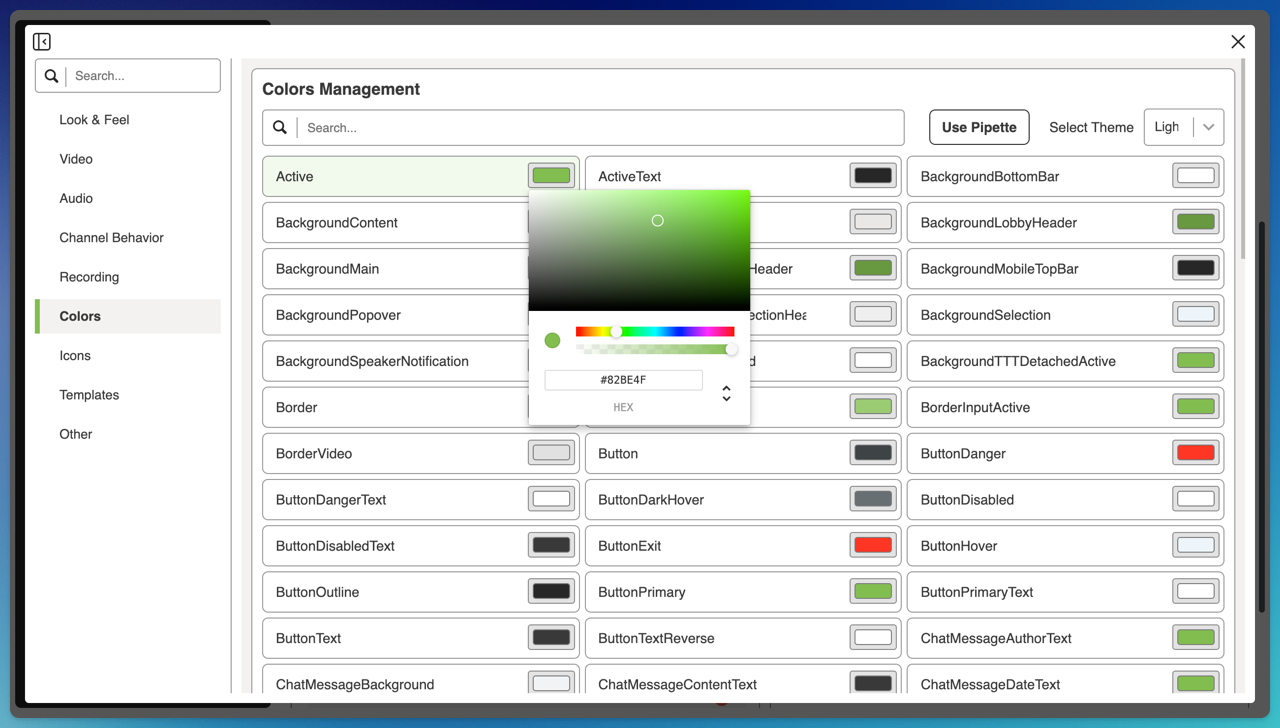
The Colors section in the Settings Panel looks like this:

Pipette
We’ve implemented a mechanism to simplify the process of finding the color to customize.
To use it, simply open HMC Colors panel side-by-side with the Conference UI and click the Use Pipette button.
You’ll be prompted to click on the Conference UI element you want to customize the color for. Navigate to Conference UI and click on any element you want to investigate. You should notice that the cursor on the Conference UI will change from the default one to a target cross.
When everything will work as expected, HMC search field should be filled up with colors found by the pipette.
You might notice that the pipette finds more than one color. This is because it might find all colors related to a given element (i.e. background color, text color, border color, etc.)
We’ve recorded a short video that demonstrates how to use the pipette:
Icons
You can override the icons from within the Settings Panel:
To simplify the process of finding icons on the interface, you can use the Find Icon button that behaves exactly like the pipette from the Colors section.
To have the interface look clean and smooth, we recommend to follow the following guidelines when providing icons:
File format
To avoid scaling issues it’s recommended to provide icons using SVG format.
Size and shape
Icons should be contained within rectangular space and fill the full height and/or width of the file.
Incorrect |
Correct |
|---|---|