Overlays
Horn provides a powerful and flexible Video Overlays system that allows you to enhance your video streams with various visual elements. From built-in lower thirds to custom images and external URLs, the overlay system offers complete control over the visual presentation of your streams.
Introduction
The Video Overlay system in Horn enables you to:
- Fully customize your video streams with:
Built-in lower thirds
Custom images uploaded by you
External URLs embedded on the video frames
Position and size overlays with complete flexibility
Layer multiple overlays on top of each other
- Assign overlays to:
All participants globally
Specific users
Individual cameras of specific users
Integrate overlays with Show Mode for scene-based management
Set default overlays for camera/screen frames during Show Mode to streamline workflow
Adding Overlays
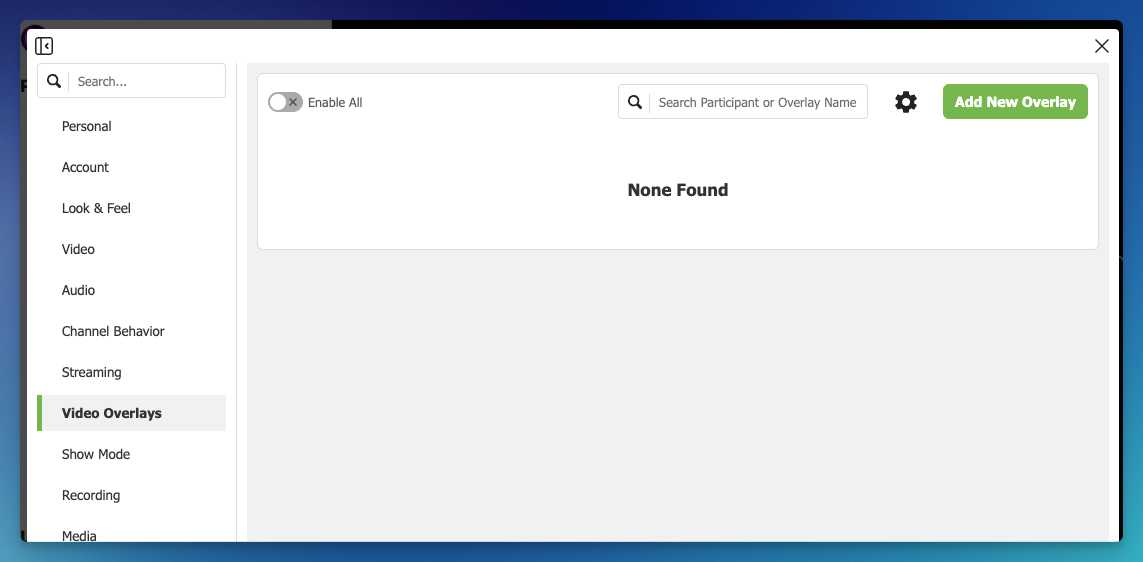
The Video Overlays can be managed from within the Settings Panel under the Video Overlays tab
When you don’t have any overlays yet, you’ll see the following screen:

To add your first overlay, click on the Add New Overlay button in the top-right corner visible in the above screenshot.
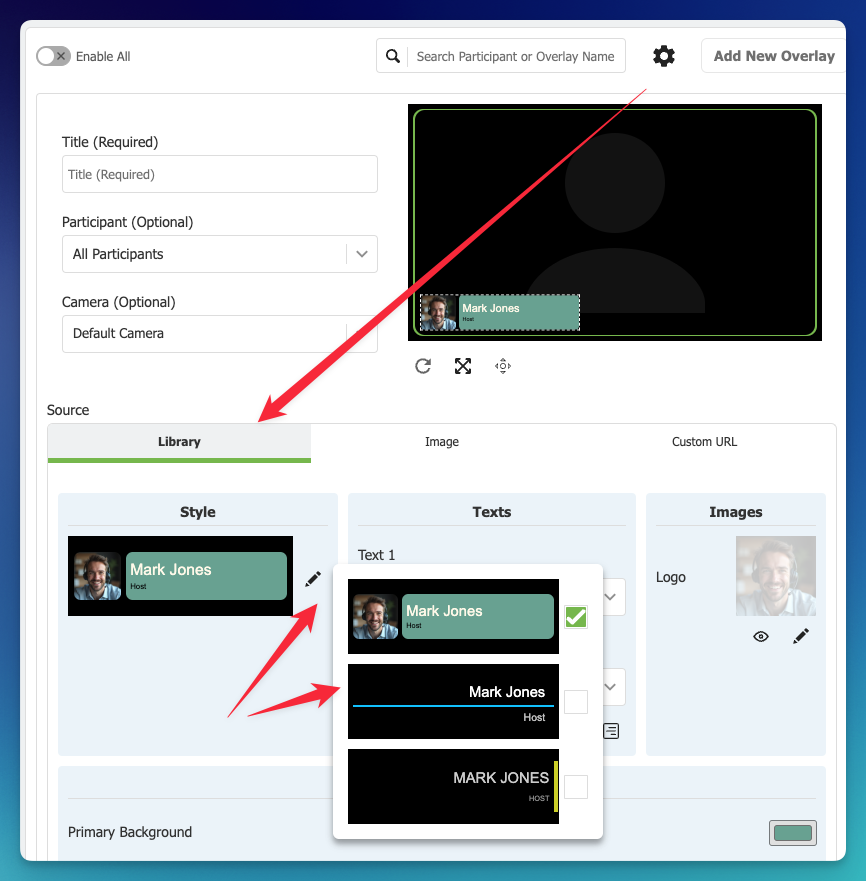
Initially, the Library tab will open, displaying the built-in lower thirds and default style.
Read on to learn more about the different types of overlays you can add.
Overlay Types
At Horn, we believe in providing solutions that adapt to your specific needs - that’s why our overlay system offers both easy-to-use built-in lower thirds for quick deployment, as well as advanced customization options for users requiring more sophisticated overlay implementations.
Built-in Library
Horn comes with a set of pre-designed lower thirds and other overlay elements that you can use immediately. These built-in overlays can be customized to match your branding/colors

Note
The build-in library is designed to be easily extendable to support more styles and designs. We can customize your implementation to list only overlays from your own set/store. Please contact us to learn more.
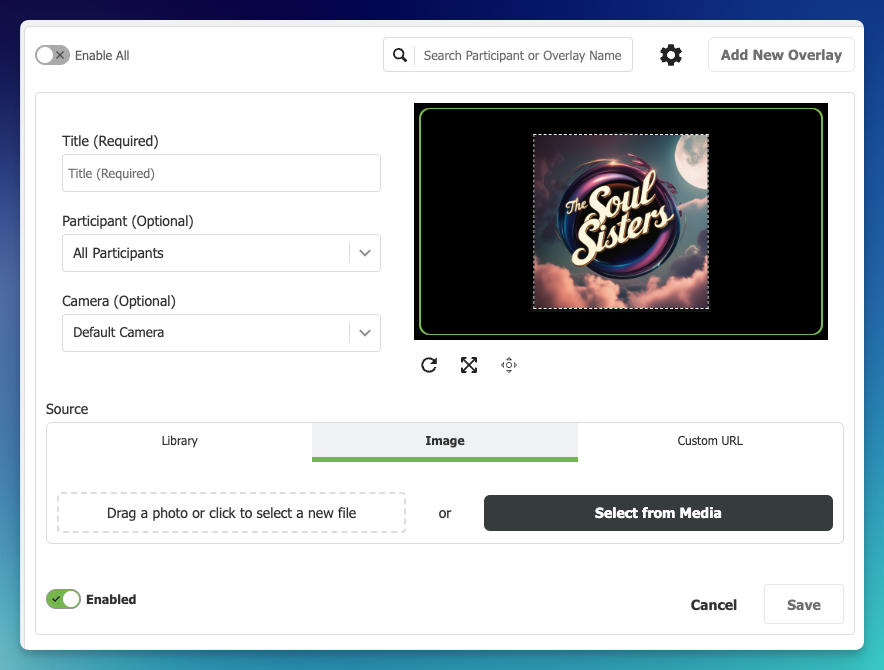
Custom Images
Upload your own images to use as overlays. This allows for complete creative freedom in designing your overlays, from logos to custom lower thirds and graphical elements.

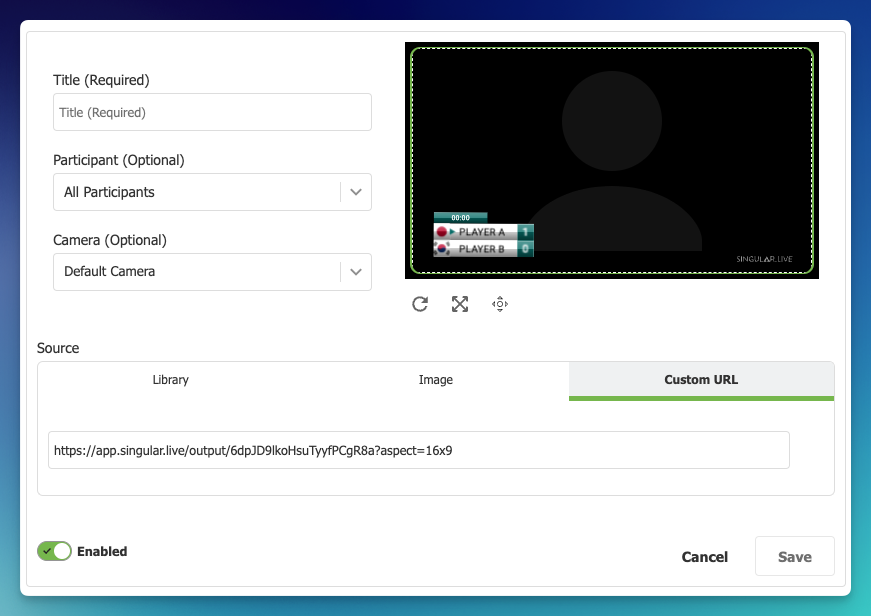
External URLs
Embed web content directly as overlays. This enables dynamic content integration and advanced customization possible.

Positioning and Layering
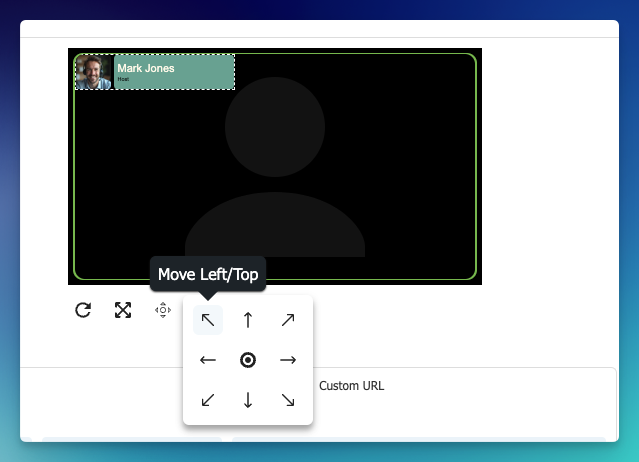
Each overlay can be precisely positioned on the stream using:
Easy-to-use snapping grid for quick positioning:
Drag-and-drop interface for visual positioning
Arbitrary resizing with aspect ratio locking for the Library overlays

Assignment Flexibility
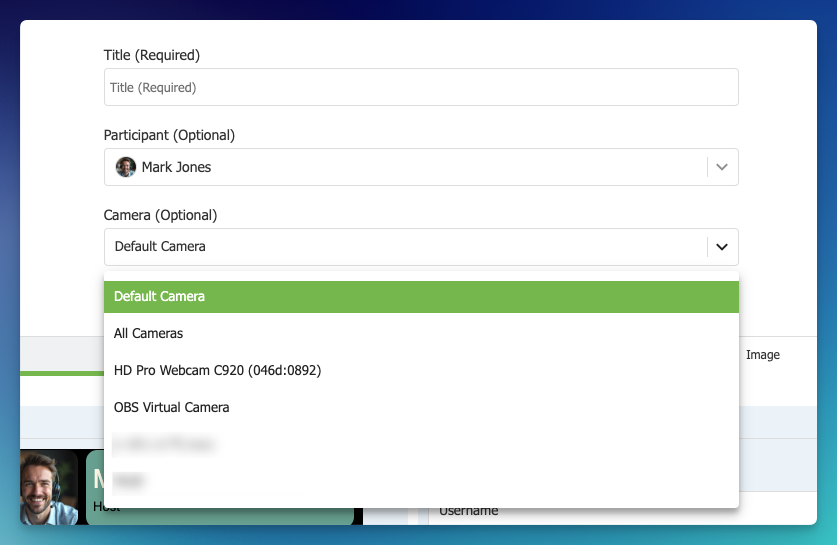
Overlays can be assigned at different levels:
All Participants: Apply to all users in the room
User-specific: Target individual participants
Camera-specific: Assign to specific cameras of a participant, default camera or all camera from a user

Using with Show Mode
When using Show Mode, you can do various configurations for overlays:
Set default overlays for camera/screen frames to streamline workflow
Assign multiple overlays to specific frames in a scene
Layer multiple overlays on top of each other for more complex visual effects
Note
At the moment, the Video Overlays seen in the Show Mode have to be defined within the Video Overlays settings panel. We are working on a more dynamic way to configure Video Overlays during the Show Mode creation directly.
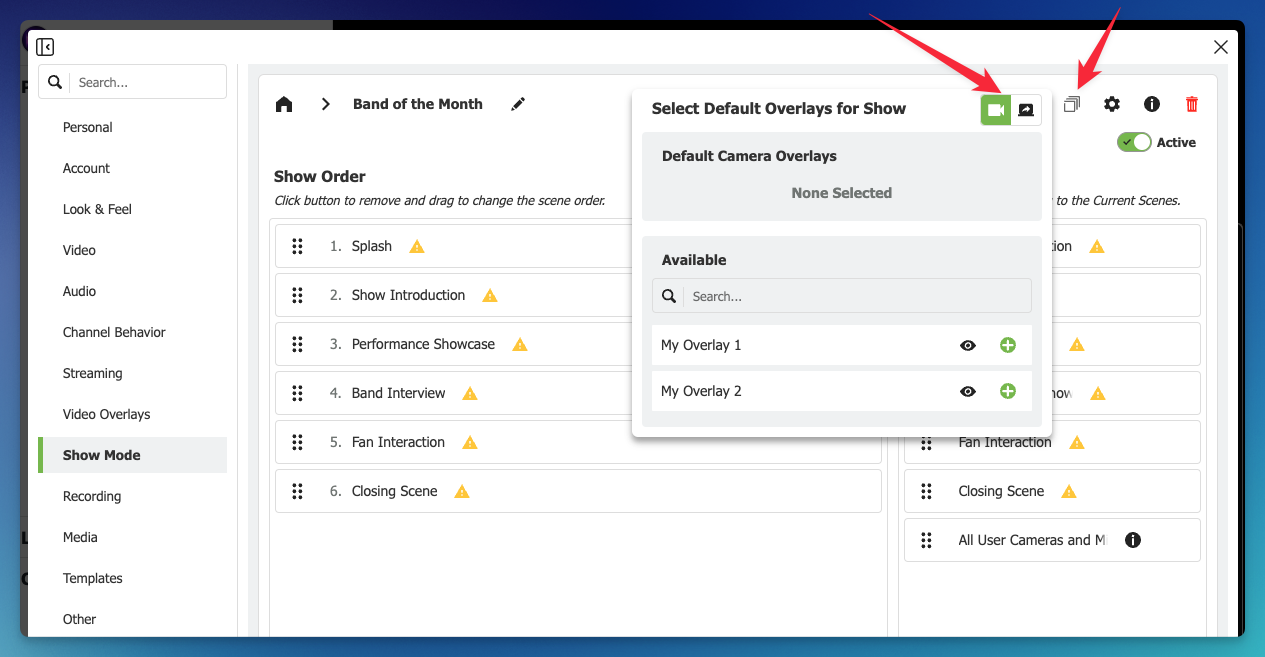
Default Show Overlays
When building a Show, you can define what overlays should be used by default for the camera and screen frames. Every time a new camera or screen frame is created, the defined overlays will be automatically assigned to them.

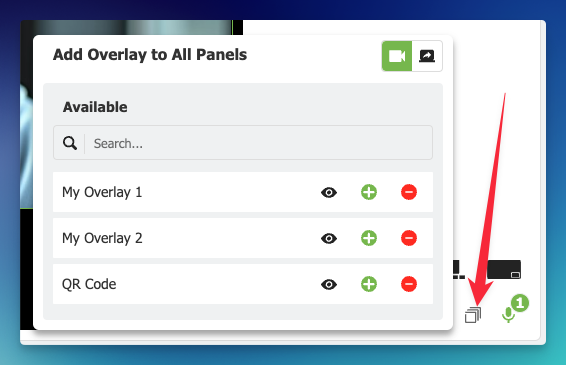
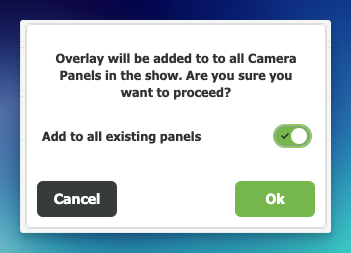
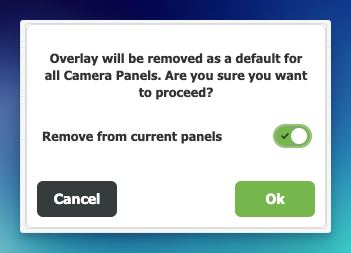
You can also use this feature to globally add or remove overlays from all frames in all scenes - simply confirm the action in the dialog that will be shown when adding or removing the default overlays:
Adding |
Removing |
|---|---|

|

|
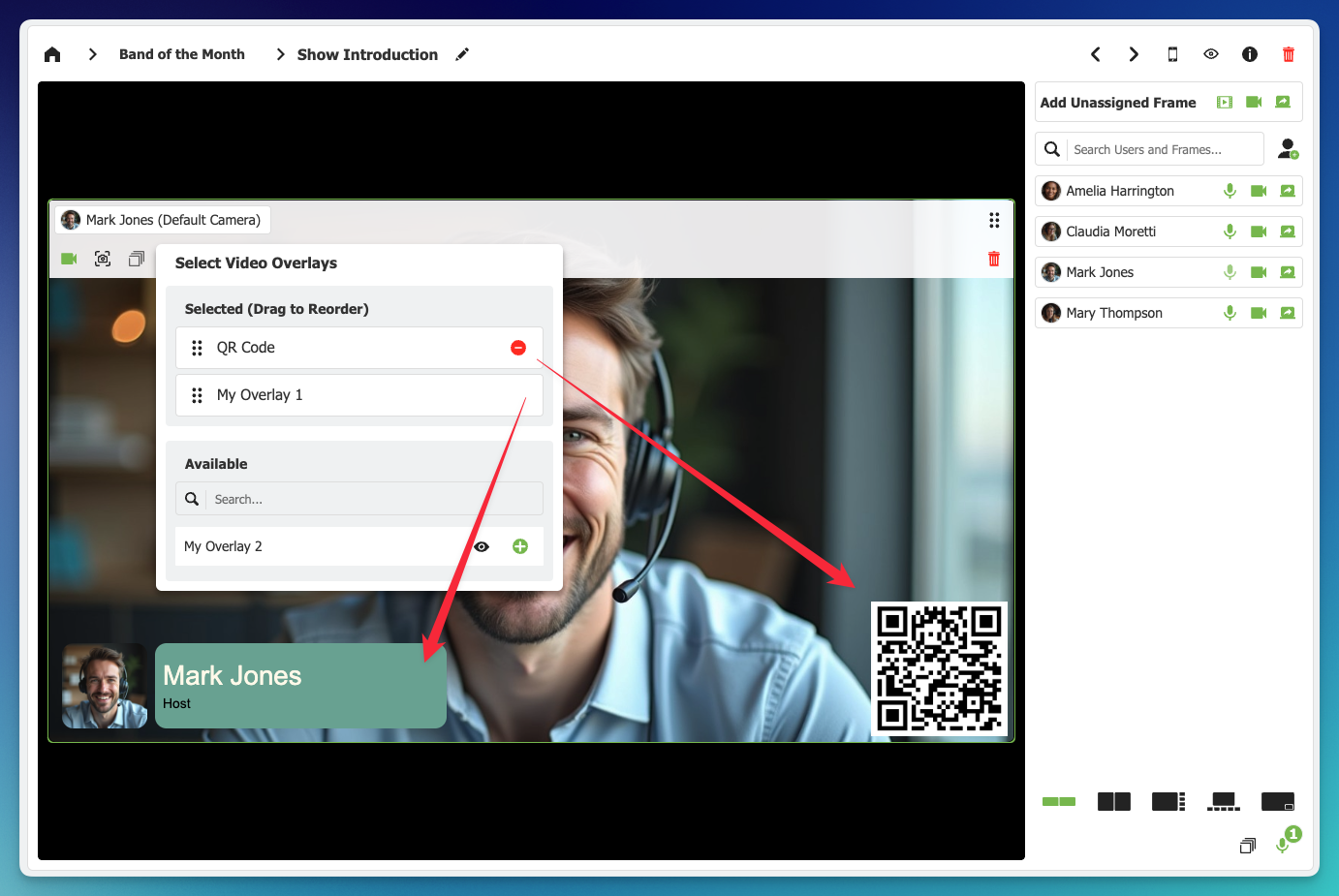
Scene Frame Overlays
You can assign multiple overlays to specific frames in a scene using the Select Video Overlays button visible when hovering a frame:

Bulk Assign Overlays
In some cases, you might want to assign the same overlays to all frames in a scene. An option to do so is availalble using the button displayed in the right-bottom corner, below the layout options: