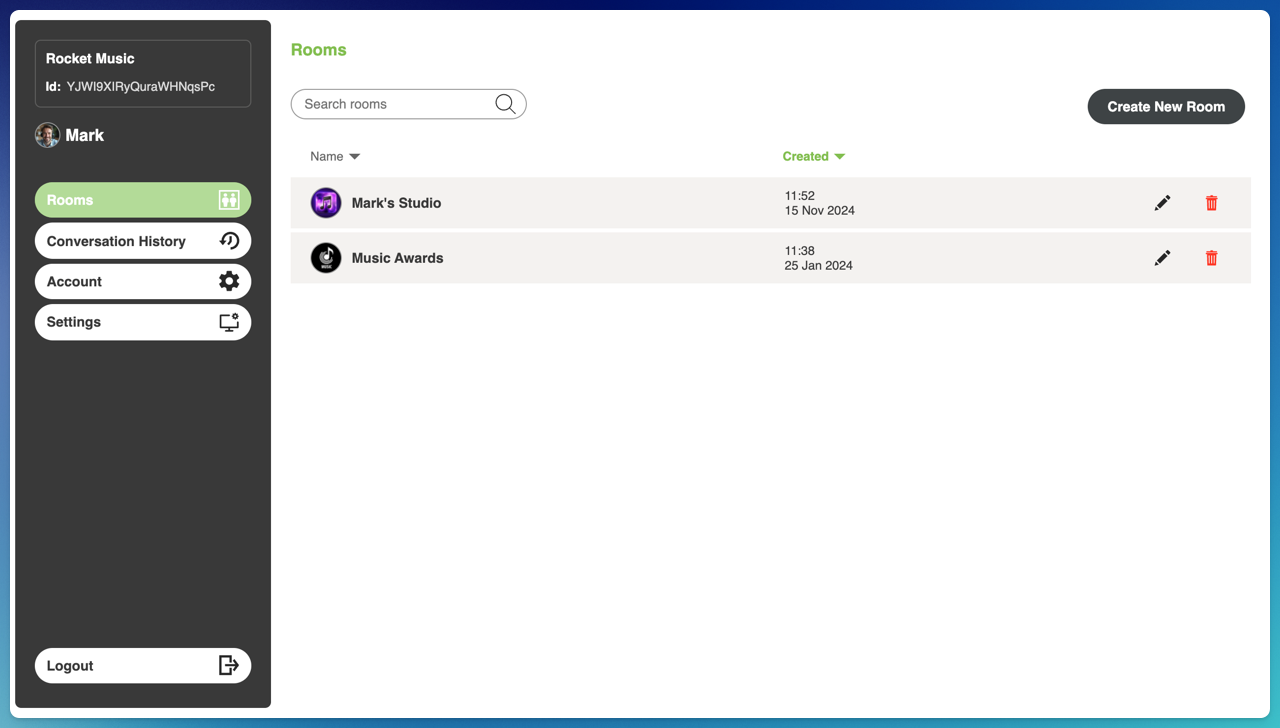
Horn Management Console
Horn Management Console (HMC) is our comprehensive web-based user interface that provides a centralized place for managing Horn accounts and their associated rooms.
It offers an intuitive way to configure settings, customize the appearance, and control various aspects of your Horn implementation.

Conference UI Theming
HMC provides a rich set of customization options for colors and icons for the Conference UI.
In the Settings Panel, you can override every single icon used in the interface as well as every single color.
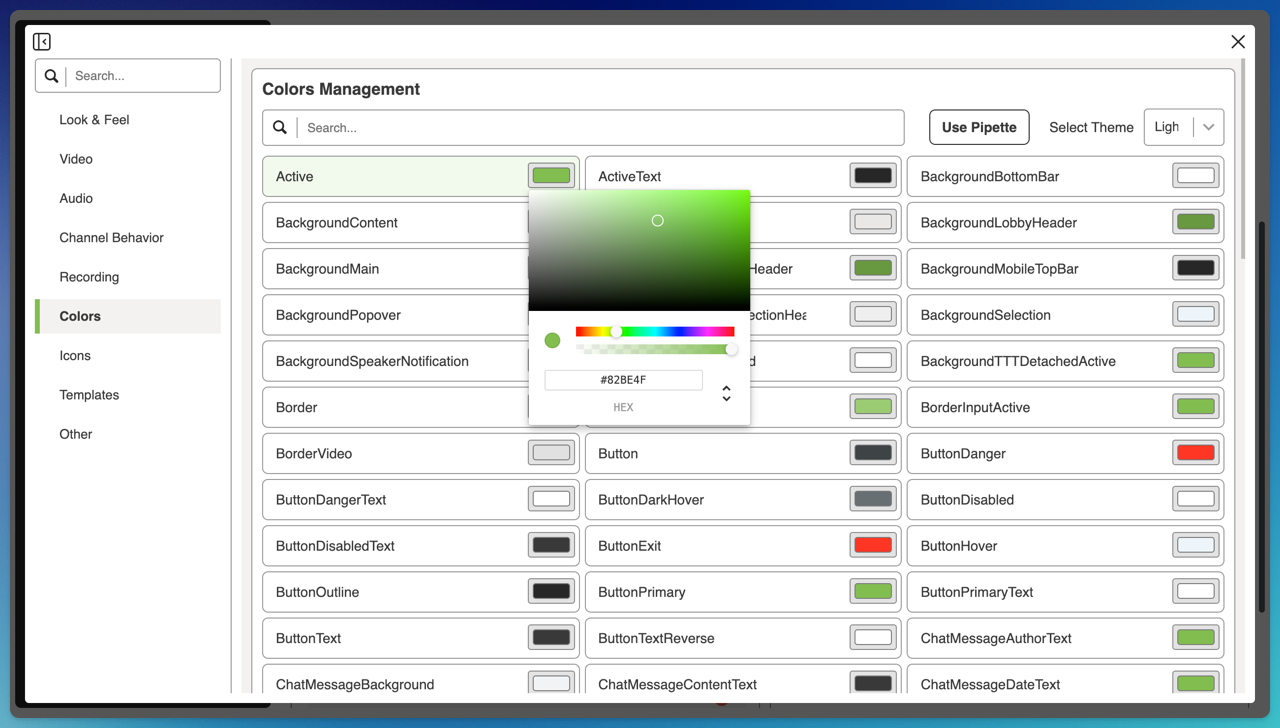
Colors
Conference UI supports two themes: Light and Dark.
You can customize the colors for each theme individually.
The Colors section in the Settings Panel looks like this:

Pipette
We’ve implemented a mechanism to simplify the process of finding the color to customize.
To use it, simply open HMC Colors panel side-by-side with the Conference UI and click the Use Pipette button.
You’ll be prompted to click on the Conference UI element you want to customize the color for. Navigate to Conference UI and click on any element you want to investigate. You should notice that the cursor on the Conference UI will change from the default one to a target cross.
When everything will work as expected, HMC search field should be filled up with colors found by the pipette.
You might notice that the pipette finds more than one color. This is because it might find all colors related to a given element (i.e. background color, text color, border color, etc.)
We’ve recorded a short video that demonstrates how to use the pipette:
Icons
You can override the icons from within the Settings Panel:
To simplify the process of finding icons on the interface, you can use the Find Icon button that behaves exactly like the pipette from the Colors section.
To have the interface look clean and smooth, we recommend to follow the following guidelines when providing icons:
File format
To avoid scaling issues it’s recommended to provide icons using SVG format.
Size and shape
Icons should be contained within rectangular space and fill the full height and/or width of the file.
Incorrect |
Correct |
|---|---|
Embed on your website
The simplest way to put a working HMC instance on your own page is to inject this piece of code to your website:
<script type='text/javascript' src='https://app.horn.co/widget.js'></script>
<script>(function(){co.horn.widget.runManager('client-id')})()</script>
Replace client-id with the UUID of your client (provided by Horn).
There are additional configuration options you can pass to the runManager function if you want to customize the HMC instance:
Option |
Default |
Description |
|---|---|---|
syncWithHostURL |
true |
Toggles if HMC should stay in sync with the hosting page address bar. If this is disabled, HMC won’t modify the host page URL when the user navigates through HMC interface. Keep in mind that when you disable this, copying user-visible address bar won’t allow for deep URLs so each app loading will end up on the default, index page (Rooms page) |
modifyHostTitle |
true |
Toggles if HMC should modify the host page Title attribute. By default, the host page title will be updated to the client’s name. You can disable this logic using that config option. |